Friday, September 10, 2010
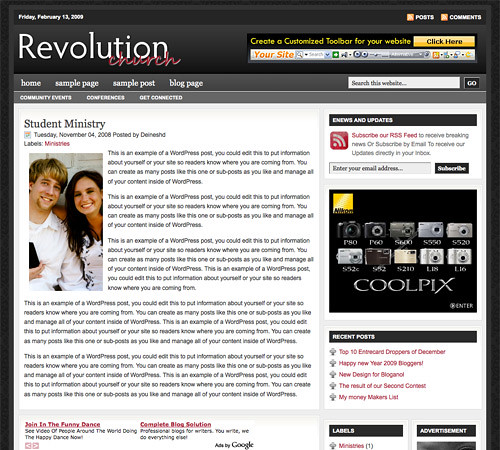
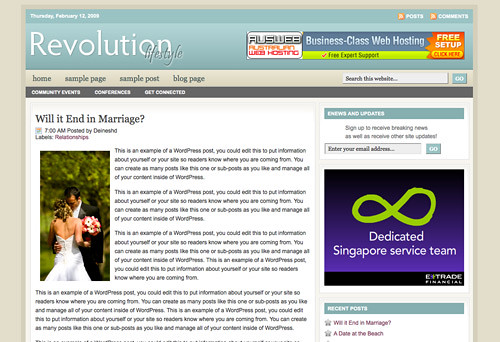
"Revolution" Free Premium Template
Posted by Tchock | Friday, September 10, 2010 | Category:
Blogger Templates
|
=> Note : You Can Change The background color by making an image and upload it to any Free Host ,
Then Find this code : body{background:url (your image url here)
change your url here with yours
exp:
body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0kTMl0cKzIUUPpIdCySh5-8FPHstgvoRyqpvAYCVhhmf-G-2fIML1XOVSWqQ8X54z-DEa4SvXtOq94oegs8-B8ViBpeSJy_wwSGnXSMUH0QxAavFus2DQj1FTTzzRCr-9uxX4FE9mj5Ii/s1600/background.png)
=>Note You Can do the same Trick To change the Post body background (if its an image)
By looking for this code content-wrapper{background:url(your image url here)
=> If its not an image look for this code
change your url here with yours
exp:
body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0kTMl0cKzIUUPpIdCySh5-8FPHstgvoRyqpvAYCVhhmf-G-2fIML1XOVSWqQ8X54z-DEa4SvXtOq94oegs8-B8ViBpeSJy_wwSGnXSMUH0QxAavFus2DQj1FTTzzRCr-9uxX4FE9mj5Ii/s1600/background.png)
=>Note You Can do the same Trick To change the Post body background (if its an image)
By looking for this code content-wrapper{background:url(your image url here)
=> If its not an image look for this code
body {
color : #000000;
margin-left : 20px;
margin-right : 20px;
margin-bottom : 20px;
padding : 0px;
background-color : #FFFFFF;
font-family : arial, sans-serif;
font-size : 12px;
}and change
color : #ffffff to your desired color code
- Share this on del.icio.us
- Digg this!
- Stumble upon something good? Share it on StumbleUpon
- Share this on Reddit
- Add this to Google Bookmarks
- Tweet This!
- Share this on Facebook
- Share this on Mixx
- Subscribe
- Buzz up!
- Share this on Linkedin
- Submit this to DesignFloat
- Share this on Technorati
- Submit this to Script & Style
- Post this to MySpace
- Share this on Blinklist
- Share this on FriendFeed
- Seed this on Newsvine
Subscribe to:
Post Comments (Atom)



Currently have 0 comments: